Текстовое поле
Рассмотрим создание текстового поля, в которое пользователь может ввести
символы с помощью клавиатуры. Для этой цели создадим простой мультфильм,
содержащий текстовое поле в рамке и кнопку, щелчок на которой очищает
его.
- 1. В новом мультфильме создадим два слоя с названиями
Текст и Кнопка.
- 2. В слое Кнопка
разместим символ типа Button
(Кнопка) и прямоугольную рамку, которую нарисуем с помощью инструмента
Rectangle (Прямоугольник).
Кнопку можно взять из встроенной библиотеки. Для этого раскроем окно
библиотеки (Window>Common Library)
и выберем подходящую кнопку. Затем перетащим ее экземпляр в рабочую
область и выделим его. Щелкнув правой кнопкой мыши на экземпляре кнопки,
в раскрывшемся меню выберем команду Actions. Перейдем в экспертный режим
и введем следующий сценарий:
on (release) {
_root.mytext = "";
}
Здесь mytext — имя текстового поля, которое будет
рассмотрено далее. Сценарий просто заменяет содержимое текстового поля
пустой строкой.
- 3. Перейдем к слою
Текст и с помощью инструмента «Текст» нарисуем
внутри рамки прямоугольник текстового поля. Выделим это текстовое поле
и на палитре Text Options
(если ее нет на экране, то выполните команду Window>Panels>Text
Options) на одноименной вкладке введем параметры:
- в раскрывающемся списке выберем тип поля Input Text
(вводимый текст);
- в раскрывающемся списке ниже выберем значение Miltiline
(Многострочный режим);
- установим флажок Word wrap (Перенос слов);
- введем значение в поле Max. Chars (Максимальное
количество символов); ноль означает, что редактирование и ввод текста
запрещены;
- в поле Variable введем
значение mytext (имя переменной, к которой обращается сценарий).
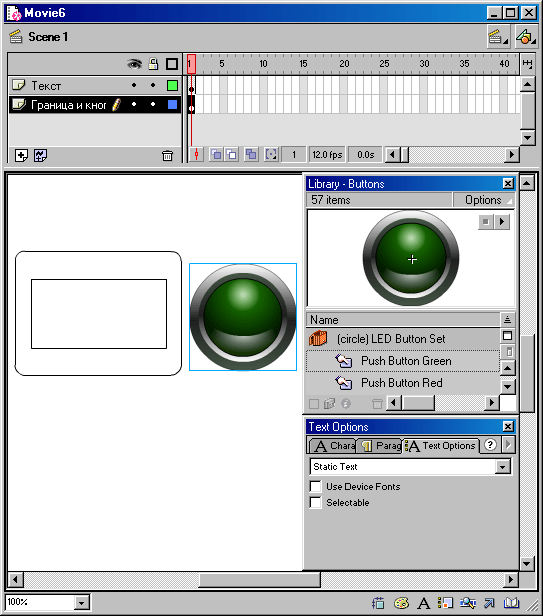
На следующем рисунке показаны рабочая область с текстовым полем и круглой
кнопкой, а также окна библиотеки и Text Options.

Рис. 613. Текстовая область и кнопка на этапе разработки
На других вкладках палитры Text Options
можно задать шрифт, выравнивание и другие параметры.
Протестируем результаты нашей работы (команда Control>Test
Movie). Установим в текстовом поле курсор и введем какой-нибудь
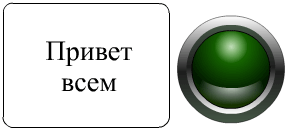
текст. Если щелкнуть на кнопке, то текст должен исчезнуть. Наследующем
рисунке показано то, что у нас должно было получиться.

Рис. 614. Мультфильм с текстовым полем ввода
и кнопкой для его очистки
|








