Пробная анимация
Для первого знакомства с анимационными возможностями Flash создадим
простой мультфильм: кружок, который перемещается по экрану слева направо.
Сначала мы покажем, как это делается в Flash 5.0, а затем — в Flash MX.
Прежде
всего нам понадобятся инструменты  («Овал»)
и («Овал»)
и  («Выделение»). Выполните
в Flash 5.0 следующие шаги: («Выделение»). Выполните
в Flash 5.0 следующие шаги:
- 1. Выберите инструмент «Овал» и нарисуйте кружок в левой
части рабочей области с помощью мыши, нажав ее левую кнопку.
- 2. Выберите инструмент «Выделение» и выделите кружок
вместе с контуром. Для этого либо обведите фигуру прямоугольной рамкой,
удерживая кнопку мыши нажатой, либо сделайте двойной щелчок на ней.
Затем в меню Insert (Вставить)
выберите команду Convert to symbol
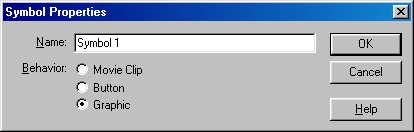
(Преобразовать в символ) или нажмите клавишу <F8>. В появившемся
диалоговом окне выберите переключатель Graphic
(Графический) и щелкните на кнопке ОК:
-

-
Рис. 546.
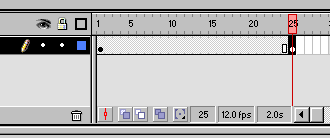
3. Теперь выберите кадр на временной шкале, например,
25-й кадр (просто щелкните на нем), и выполните команду меню
Insert>Keyframe (Вставить>Ключевой кадр)
или нажмите клавишу <F6>. Этим вы сделаете 25-й кадр ключевым. На
рисунке показано, что должно получиться:

Рис. 547.
4. Выделите кружок (теперь вокруг него возникнет рамка)
и переместите его в правую часть рабочей области. Этим вы указали траекторию
перемещения кружка. - 5. Вернитесь на временной шкале к первому кадру
(вы должны увидеть кружок снова в левой части экрана). В меню Insert
(или в контекстном меню, вызываемом нажатием правой кнопки мыши на первом
кадре) выберите команду Create Motion Tween
(Создать анимацию движения). Между первым и 25-м кадрами на временной
шкале появится стрелка.

Рис. 548.
-
-
Итак, вы только что сделали очень простой, но все
же мультфильм. Выберите теперь команду Control>Play
(Управление>Воспроизвести) или просто нажмите
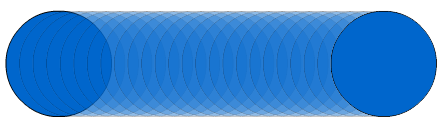
клавишу <Enter>, чтобы просмотреть результат. Для представления
движения на статичном рисунке показаны промежуточные кадры мультфильма

Рис. 549.
6. Добавим в наш мультфильм дополнительный эффект.
А именно, сделаем так, чтобы кружок не только перемещался, но и постепенно
исчезал. Выберите опять 25-й кадр и выделите все объекты. Перейдите
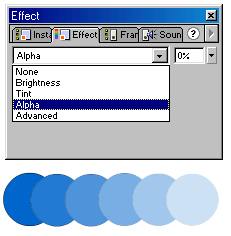
в диалоговое окно Effect. Если сложно отыскать необходимую вкладку
в диалоговых окнах справа от рабочей области, выберите команду меню
Window>Panels>Effect.
В раскрывающемся списке выберите Alpha
(Прозрачность), а появившийся параметр установите равным 0% (полная
прозрачность или, иначе, невидимость объекта).

-
Рис. 550. Попробуйте еще раз проиграть ваш мультфильм
- Наконец, нам нужно транслировать результаты нашего творчества
в SWF-файл и сгенерировать HTML-файл, который загружал бы мультфильм
в браузер. Это можно сделать, выбрав команду FiIe>Publish
(Файл>Публикация) или нажав клавиши <Shift>+<F12>.
Теперь можно открыть созданный HTML-файл в браузере. Впрочем, это можно
сделать даже из Flash, выбрав команду File>Publish
Preview>HTML (Файл>Предварительный просмотр пyбликaции>HTML)
или нажав клавишу <F12>. При этом Flash воспользуется браузером,
установленным по умолчанию. Вот и все! Далее мы рассмотрим вопросы создания
анимации более подробно.
Все описанное выше в точности соответстует Flash 5.O. Если вы используете
Flash MX, то следует учесть, что горячая клавиша <F6> не создает
ключевой кадр, а все параметры текущего (выделенного объекта) сосредоточены
в одной палитре, которая называется Properties
(Свойства). Flash MX, вообще говоря, удобнее, чем Flash 5.0, однако жаль,
что горячая клавиша <F6> исчезла.
Теперь рассмотрим создание анимации в Flash MX. На рабочем поле рисуем
круг. Выделяем его и группируем в одно целое его контур и заливку. Это
можно сделать с помощью команды Modify>Group (Модифицировать>Группировать).
Далее, щелкните правой кнопкой мыши на конечном кадре и в контекстном
меню выберите команду Insert Keyframe (Вставить
ключевой кадр). Перетащите круг на новое место. Щелкните левой кнопкой
на первом кадре. При этом круг окажется в исходном положении. Теперь обращаемся
к палитре Properties, содержащей в данный момент параметры первого кадра.
В раскрывающемся списке Tween выбираем значение Motion
(Движение). При этом на временной шкале между первым и последним
ключевыми кадрами появится стрелка, что говорит об успешном создании анимации.
Для воспроизведения мультфильма нажмите клавишу <Enter>.

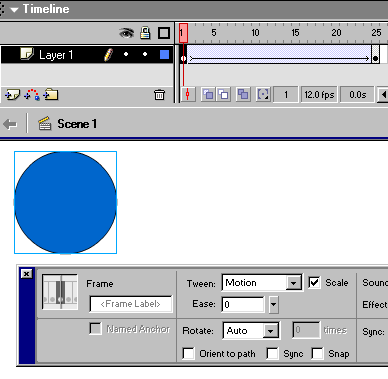
Рис. 551. Создание анимации в Flash MX
Если на временной шкале вместо стрелки появилась штриховая линия, то
это означает, что вы допустили какую-то ошибку. При этом на палитре свойств
появляется кнопка с изображением треугольника и восклицательного знака.
Щелчок на ней откроет панель с сообщением об ошибке. Неудача при создании
анимации чаще всего обусловлена следующими двумя причинами: либо вы пытаетесь
анимировать несгруппированные объекты (в случае круга это контур и заливка),
либо в данном слое находятся несколько сгруппированных объектов.
Кроме способа, рассмотренного выше, в Flash MX можно создать анимацию
посредством команды Create Motion Tween (Создать
анимацию движения). В этом случае щелкните правой кнопкой мыши на первом
кадре и в контекстном меню выберите команду Create
Motion Tween. При этом изображение круга будет преобразовано в
символ типа Graphic. Щелкните правой кнопкой
мыши на последнем кадре и в контекстном меню выберите команду
Insert Frame (Вставить кадр). Между первым и последним кадрами
появится штриховая линия. Теперь нужно переместить круг на новое место.
В результате последний кадр автоматически станет ключевым, а штриховая
линия будет заменена стрелкой. Создание анимации завершено.
Как нетрудно заметить, способы создания анимации в Flash 5.0 и Flash
MX очень похожи и просты. Попробуйте их применить несколько раз, и они
хорошо запомнятся. |








